MTでブログをやっていて、コメントの中に画像を入れて紹介・説明したい時、私の使っているMovable Type3.35では標準のままでは画像が表示されません。
これは悪意を持ったコメントの中にウイルス等のタグを埋め込まれるのを防ぐため、許可していないHTMLタグが入力された場合は、自動的に削除されてしまうためです。
これを解除してエントリーと同じように、コメント内に画像を表示する方法を書いておきます。
■「環境設定」の「設定」の「全般」から、
「表示に関する初期設定」項目の6番目、「許可するHTMLタグ」項目を確認します。
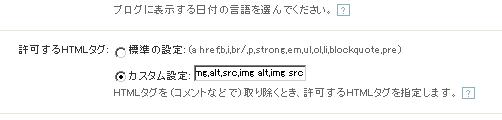
デフォルトでは、「標準の設定:(a href,b,i,br/,p,strong,em,ul,ol,li,blockquote,pre) 」のラジオボタンがチェックされていると思います。
これを変更して、その下の「カスタム設定」をチェックします。
枠の中に表示したいHTMLタグを表示します。

今回は画像表示したいので標準設定のタグに追加して、
a href,b,i,br/,p,strong,em,ul,ol,li,blockquote,pre,img,alt,src,img alt,img src
と入力しました。
これであとはコメント欄に画像を表示するタグ、例えば
<a href=”http://biketoshumi.chips.jp/wp/wpcontent/uploads/cm125t.jpg” rel=”nofollow”><img src=”http://biketoshumi.chips.jp/wp-content/uploads/cm125t.jpg” /></a></p>
とすればOKです。
コメント