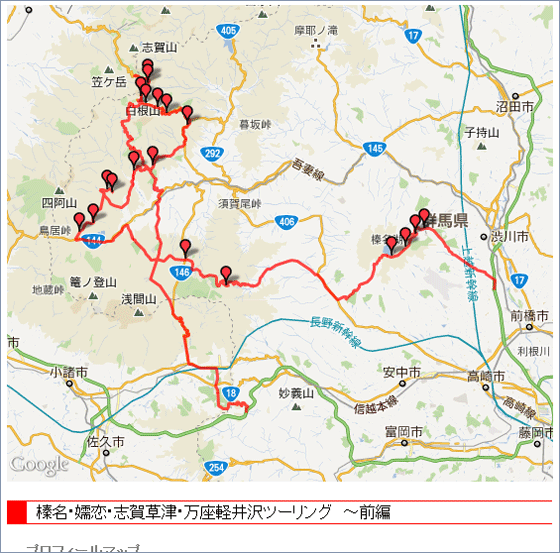
以前書いたブログの記事をチェックしていたところ、Google Mapsを利用したツーリングルートの異変に気がつきました。
私のルートマップは、GPSロガーで取得したデータを、「サイクル紀行」で公開していただいている「轍」というソフトを使わせていただいて作成しています。
この中で、地図のルート上に、デジカメで撮影した写真の位置のマーカーを表示してコレをクリックすると縮小した写真が表示されるはずでした。
しかし、表示されている地図にはマーカーが全く表示されていませんでした。
![]() ← コレが、本来地図上の表示される「マーカー」です。
← コレが、本来地図上の表示される「マーカー」です。
念のためサーバ内のソースを確認したところ、データや写真はちゃんとアップされていました。
いろいろ調べた結果、Google Maps で表示するマーカーの画像は私のサーバの中にあるのではなく、「http://labs.google.com/ridefinder/images/」というところに格納されているのを使っているのですが、ここが閉鎖されていて画像ファイルを呼び出せなくなっているという事がわかりました。

原因さえわかれば解決方法は簡単です。
自分のサーバ上にマーカー画像を設置して、ルートマップでマーカーを表示する構文を書き換えればOKです。
私の場合は、サーバ内の「archivesフォルダー」に「maps」というフォルダーを作り、その中にブログ記事毎に地図のフォルダーを作っています。
「maps」フォルダーの直下に「images」というフォルダーを設置して、その中にGoogle Maps と同じファイル名の各色のマーカー画像ファイルと影(shadow)画像を入れておきます。

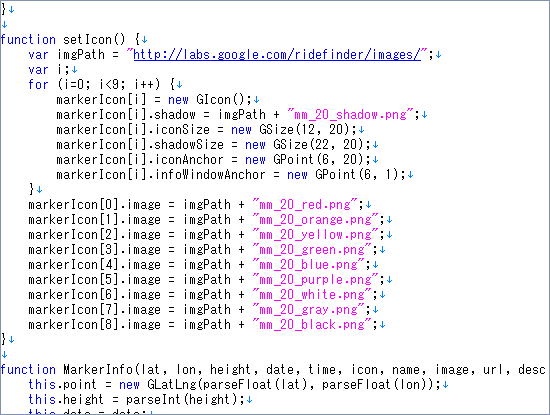
そして後は、それぞれの地図のフォルダーの中にある「googlemaps.js」のファイルをテキストエディターで開けて編集します。

ルートデータがずらっと羅列されている少し下にある、下記の
function setIcon() {
var imgPath = “http://labs.google.com/ridefinder/images/”;
の部分のイメージファイルへのパスを、
「./images」に書き換えればOKです。
この作業を作った地図の分だけ全部行います。
私のブログでは40個弱の地図を公開していますのでちょっとだけ手間取りました。
これで公開しなおせば、ちゃんと地図上にマーカーが表示され、写真も見えるようになりました。
(下の画像はダミーです)
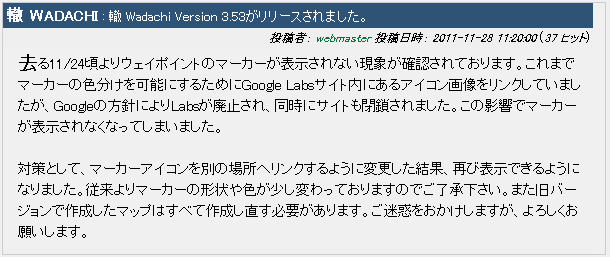
【2011/11/28追記】
「轍」の作者の方のサイト「サイクル紀行」でも、この問題を取り上げられていまして、対応版の「轍Version 3.53」が公開されていました。
サイトから引用させていただきます。
【関連記事】
※ このブログの「GPSロガー」に関連する記事は、 コチラ です。
※ バイクでの走行動画なら「GoPro HD HERO」がお勧めです
※ 仲間やタンデムツーリングでの会話なら高音質の「SENAインカム」がお勧めです



コメント
バイクおやじ さん へ、
たまたま、自分の過去のブログ記事をチェックしていて
マップのマーカーが表示されていないのに気付き、
調べた結果、わかりました。
「轍」の修正版が出ているので、当面はこれで大丈夫だと思います。
ただ、過去のルートマップを修正しなければならないのが
ちょっとばかり手間が掛かりましたね。
さすがメカ好きおじさん!
全然気がつきませんでした。
私も暇をみて作業します。
轍の設定が変更出来ると良いですね。