ブログで画像を貼り付けるのは普通にやっていますが、動画もアップできるかと思ってやってみました。
今、自分のウェブサイトやブログに動画を掲載したければYoutubeにアップして公開したものを、「共有」としてリンクを張るのが一般的ですよね。
でもサイトの制約とか、自分のサイトの中だけで完結させたければ、動画ファイル自体もサーバーの中にアップして公開することになります。
やり方としては「動画ファイル本体」と「再生プログラム」をアップすれば出来ます。
基本的には静止画のアップと同じようにやればOKです。
ファイルのアップロードで画像の替わりに動画ファイルを選択して、そのコマンドをコピーして貼りつければいいのです。
エントリーにはサムネイルを貼り付け、静止画をクリックして動画のウインドウに切り替えるのも、Movable TypeにPerからImage-Magickをインストールしてあれば、静止画のサムネイルと動画ファイルを用意して、コマンドの参照ファイル名を変更してやればでいいのです。
これで、静止画&動画をアップロードできました。
なお、アップロードする動画は、ファイルサイズやビットレート、フレーム数を出来るだけ小さく抑えないとすぐにMB単位のファイルになってしまいます。
私のブログは自宅サーバからMovable Typeでやっていますので、他の環境でうまくいくかわかりませんが、Movable Typeでしたら同じようにやればOKだと思います。(注; 現在はブログソフトをWordPressに変えてYoutube経由でアップしています)
【2012年3月 追記】
しばらく経ってから、自分でこの記事を読んでみたらすごいテキトーで説明が不親切ですね。
もういちどやり方を書いておきます。
私は、デジカメやビデオ、それにバイクに搭載したミニビデオユニットで撮影した動画をよくアップしています。
まず、動画ファイル(拡張子がaviとかmpg、mov等々)を、ブログやホームページに掲載してストリーミングで見やすくするために、フォーマットを変換します。
私は有料の「TMPGEnc 4.0 XPress」を使って、FLASH形式のFLVファイルに変換しています。
ほかにもいろいろとエンコードのソフトがあると思います。
FLASHファイルは、サイトにアップしただけでは再生出来ません。
「プレーヤーソフト」が必要になります。
ここでは、フリーの「FLV Player」を使わせてもらっています。
このソフトには、再生・停止ボタン、タイムライン、音量ボタンが装備され、いくつかのデザインから好きなものを選べます。

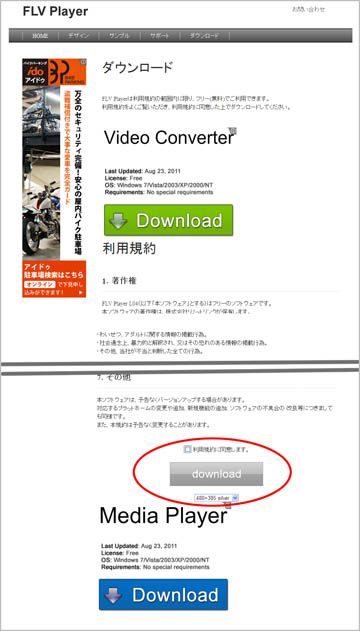
ソフトはこちらのサイトからダウンロード出来ます。
ここから「flvplayer01.zip」をダウンロードします。
※ほかの「setup.exe」とまぎらわしいので注意してください。

「Download」のバナーがいくつかありますが、赤丸のものです。
必要なのは「flvplayer.swf」ファイルだけです。
詳しい使い方も、そのサイトに書かれています。
基本的には、「flvplayer.swf」と再生したい動画ファイル「●●.flv」を自分のサイトにアップしておき、あとはブログやHPの記述を書けばいいのです。
<object classid=”clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=”http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0″ width=”480px” height=”390px”>
<param name=”allowScriptAccess” value=”sameDomain” />
<param name=”FlashVars” value=”flvpath=(FLVファイル名)” />
<param name=”movie” value=”flvplayer.swf” />
<param name=”quality” value=”high” />
<param name=”bgcolor” value=”#ffffff” />
<param name=”allowFullScreen” value=”true” />
<embed src=”flvplayer.swf” FlashVars=”flvpath=(FLVファイル名)” quality=”high” bgcolor=”#ffffff” allowFullScreen=”true” width=”480px” height=”390px” name=”player” allowScriptAccess=”sameDomain” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” />
</object>
WebページとFLV Player(flvplayer.swf)は同じディレクトリに配置してください。
別のディレクトリにFLV Playerをアップロードした場合は、コードのパスを変更する必要があります。
(flvplayer.swfをswfフォルダに入れた場合は「flvplayer.swf」を「swf/flvplayer.swf」に変更します。
2箇所ありますので2箇所とも変更してください。)
自分のサイト内での記述も、ここを参考にすればOKでしょう。
一旦、プレーヤーをアップしてしまえば、あとはそれぞれの動画をFLVに変換したものをアップして、htmlに記述すればOKです。
コメント